

Windows Store Apps allow you to use custom fonts. To properly design and test I need the font to:

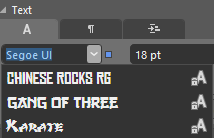
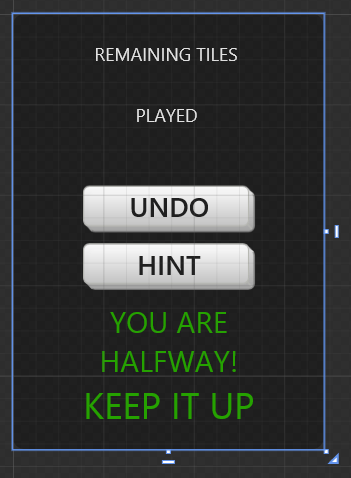
I chose a font for my buttons but it didn’t show up in the designer:

To show the font on the Expression Blend Artboard, install the font in Windows 8.

When I inspect the XAML that Blend created, i see this:
<TextBlock Text="{TemplateBinding Content}" FontFamily="../Assets/Fonts/go3v2.ttf#Gang of Three"/>
Add a leading slash to the FontFamily property value like this:
<TextBlock Text="{TemplateBinding Content}" FontFamily="../assets/Fonts/go3v2.ttf#Gang of Three"/>
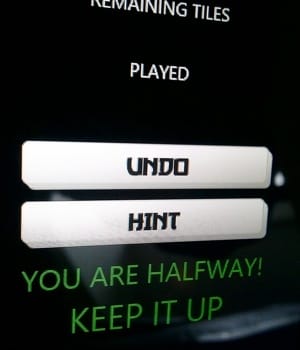
And now the proper font displays on my tablet

I am not sure why we need the leading slash but this worked on my machine. I hope it helps you too.